Have you been frustrated to find the right color for your website or any web UI?
Are you also like me who tried all the beautiful color palettes only to find they don't work for any thing except the palette itself?
We have some good news! CSSToucan, a deep learning model that can intelligently colors web page texts for you!
You can try it with your own HTML and CSS code below (sorry, only works in webkit based browsers like Chrome, Safari and Opera), or import any public web page with their URL (works on any browsers). For code rendering, notice that you need to specify CSS styles too as the example shows, otherwise there would be too little context for CSSToucan to guess the color. You can do it by either inlining your styles or use class names. The example uses inline style.
Calculating color for texts on the page...
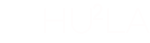
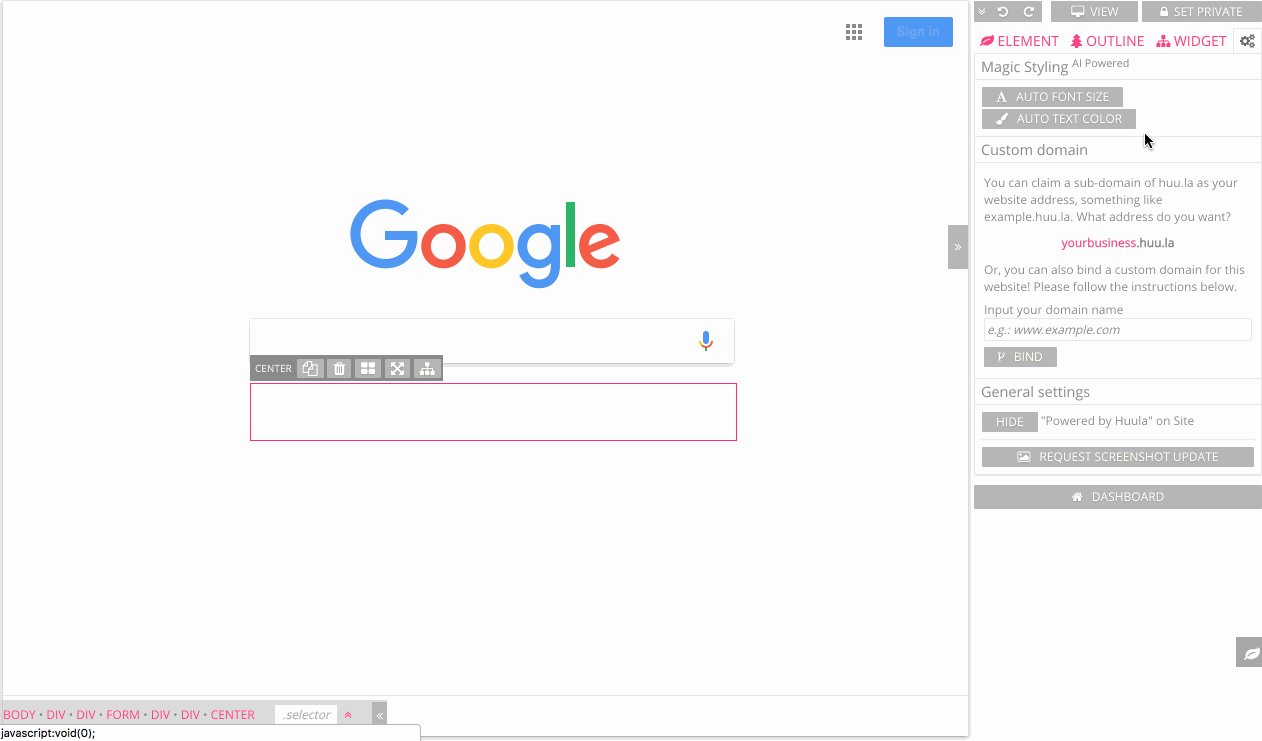
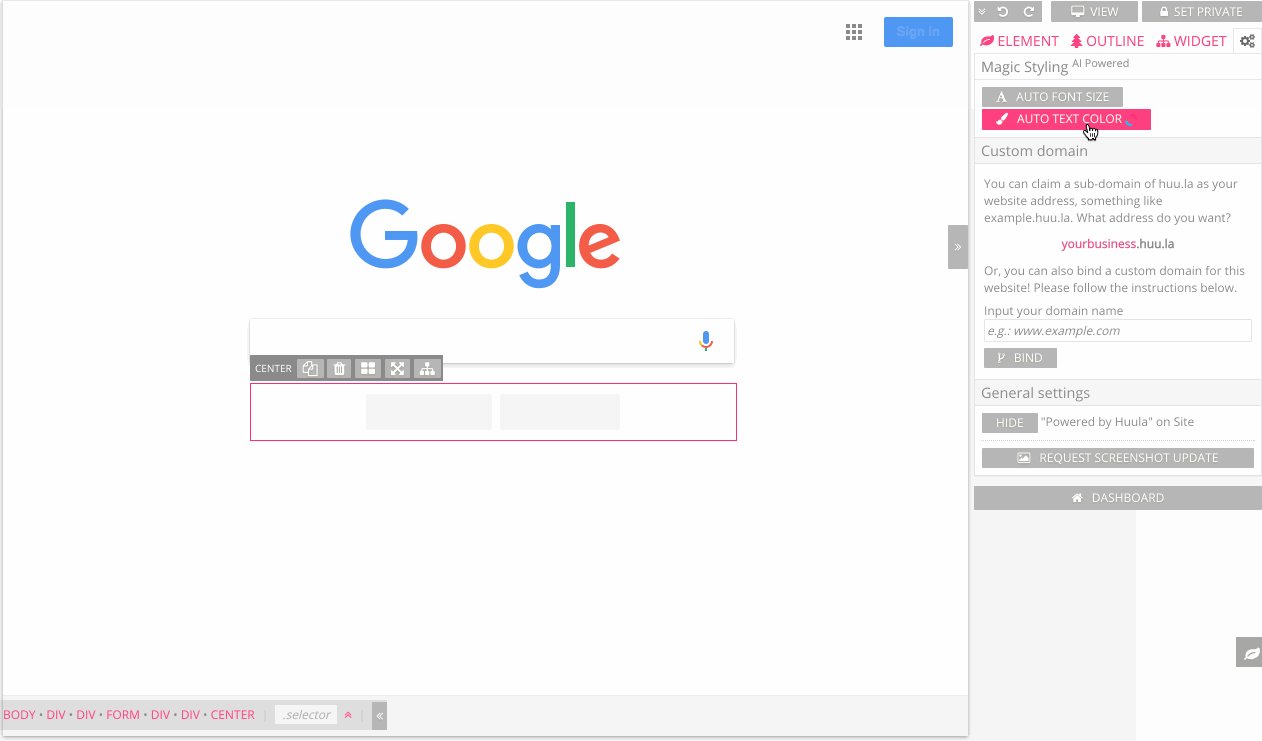
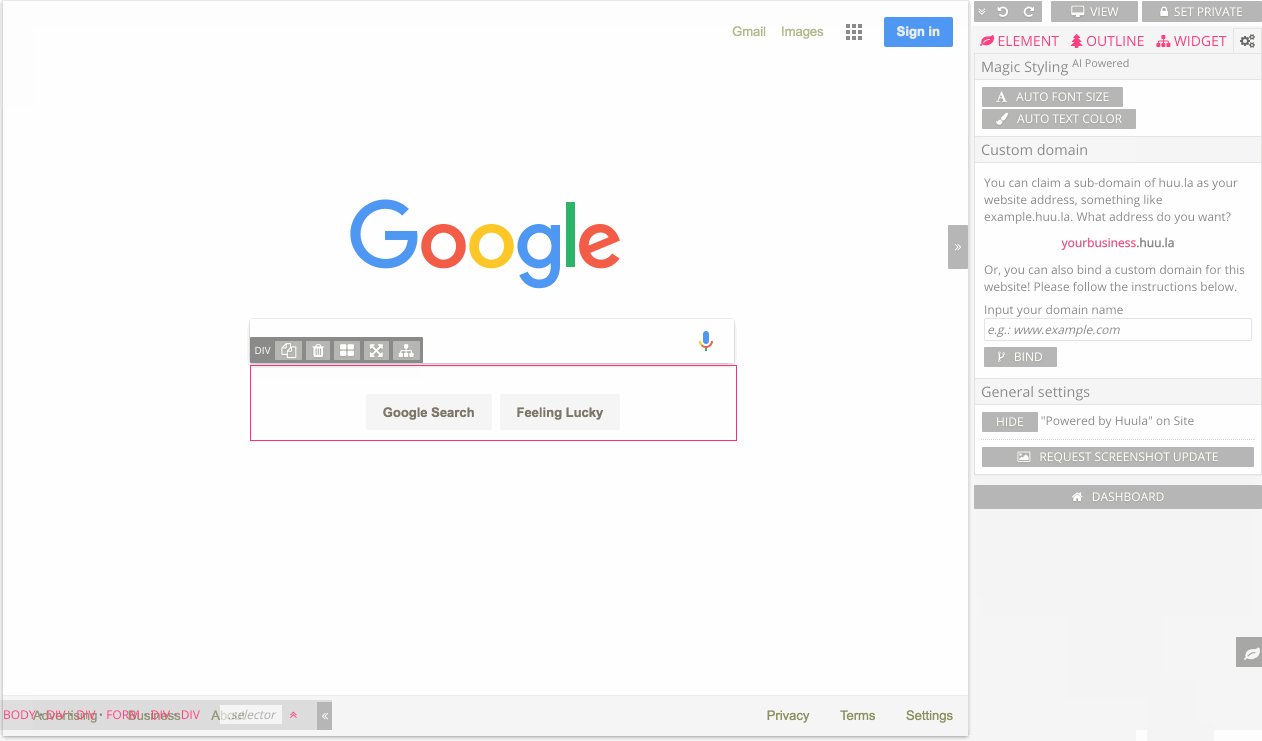
The following is a run on Google Search landing page.

The model you are using right now is trained on 771 web pages from the top 1000 popular websites in the world. To be frankly, we don't have any deep knowledge of color theories other than that colors can be described in HSLA and RGBA. Thus, this model itself doesn't have any code related to color theories, all color theories are encoded in the trained data. Which are 3,028,744 float numbers.
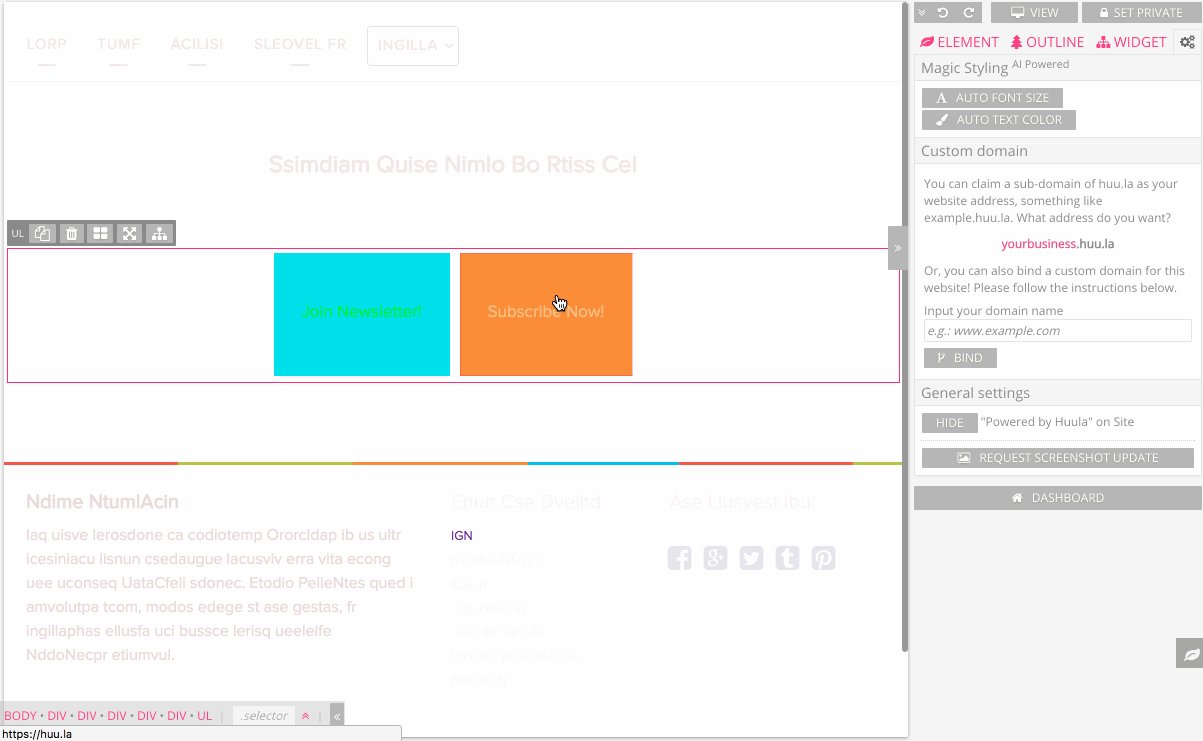
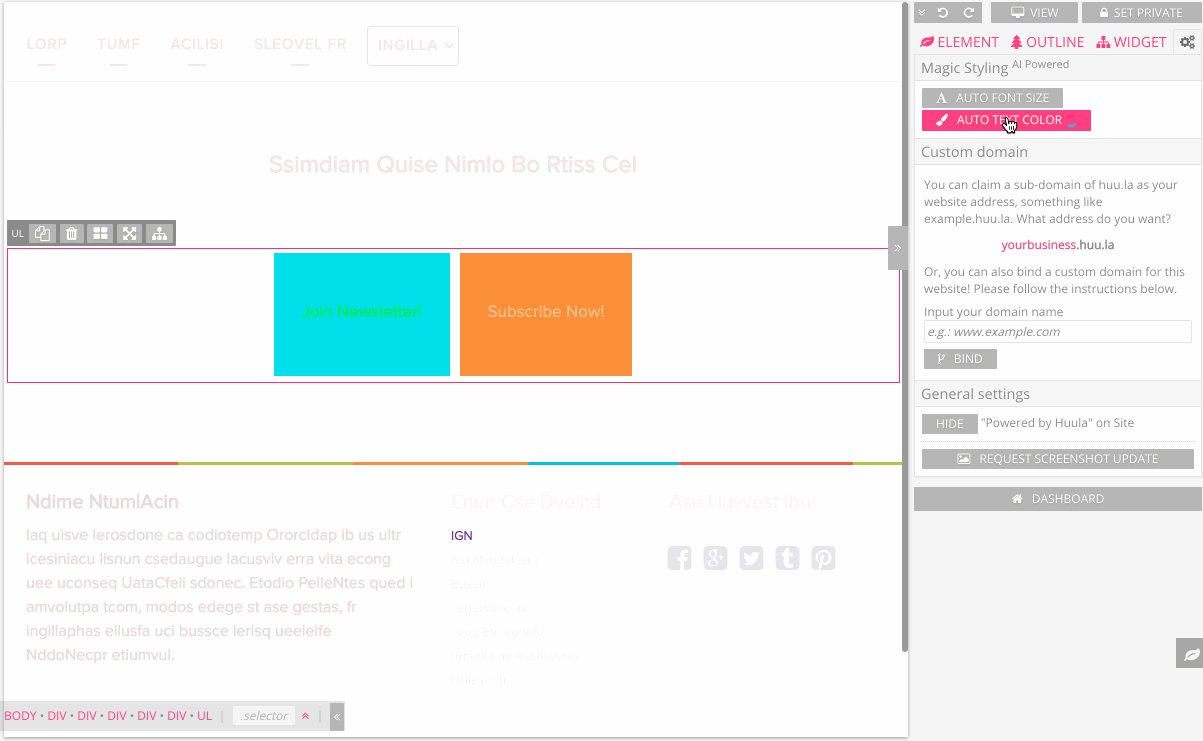
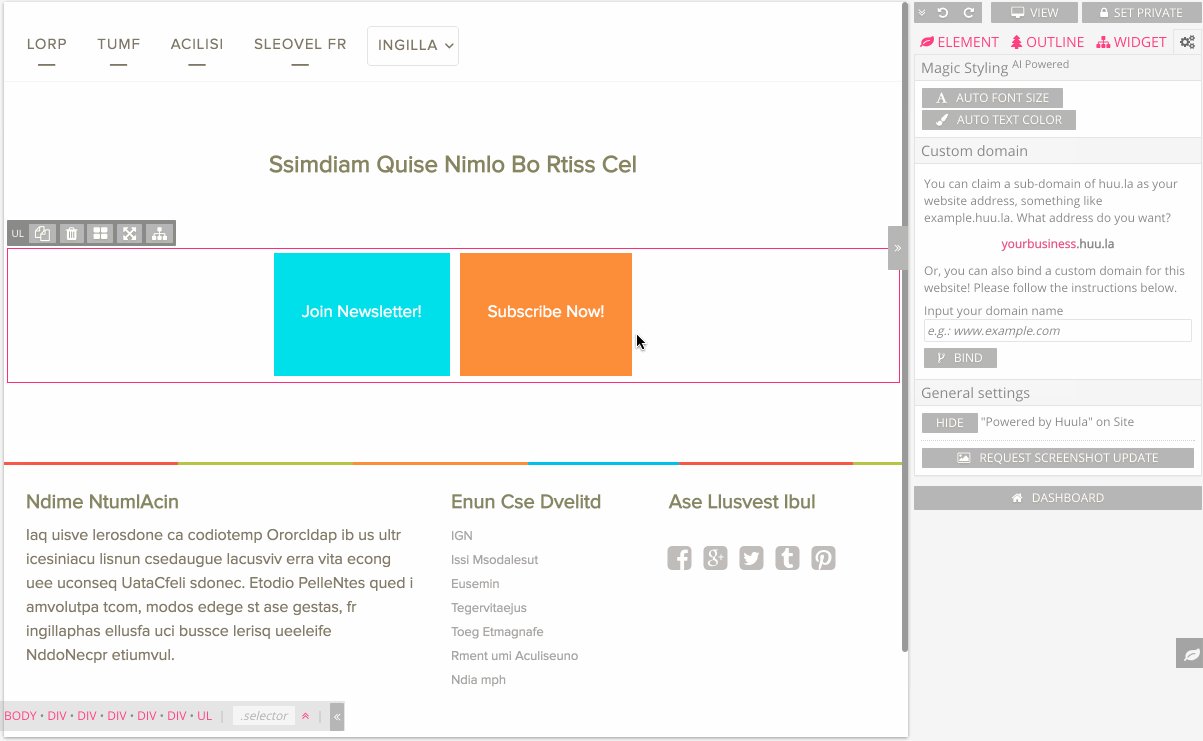
Notice that unlike palettes generation, this model is context aware, and it's conditioned not only on the background color, but also a lot of other properties too. For example, a text block could be different from a button. Links should be separated from normal texts, and so on and so on. The beautiful part is, we don't need to specify any of these rules, all of them are learned from the 771 web pages

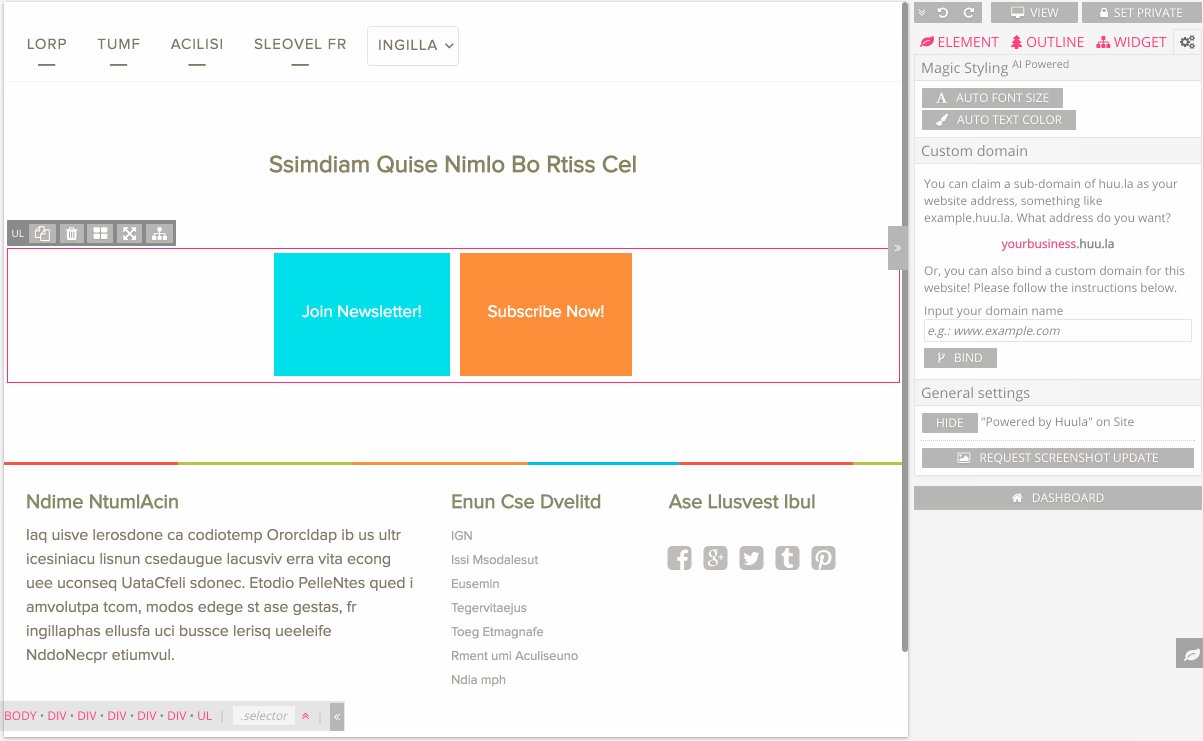
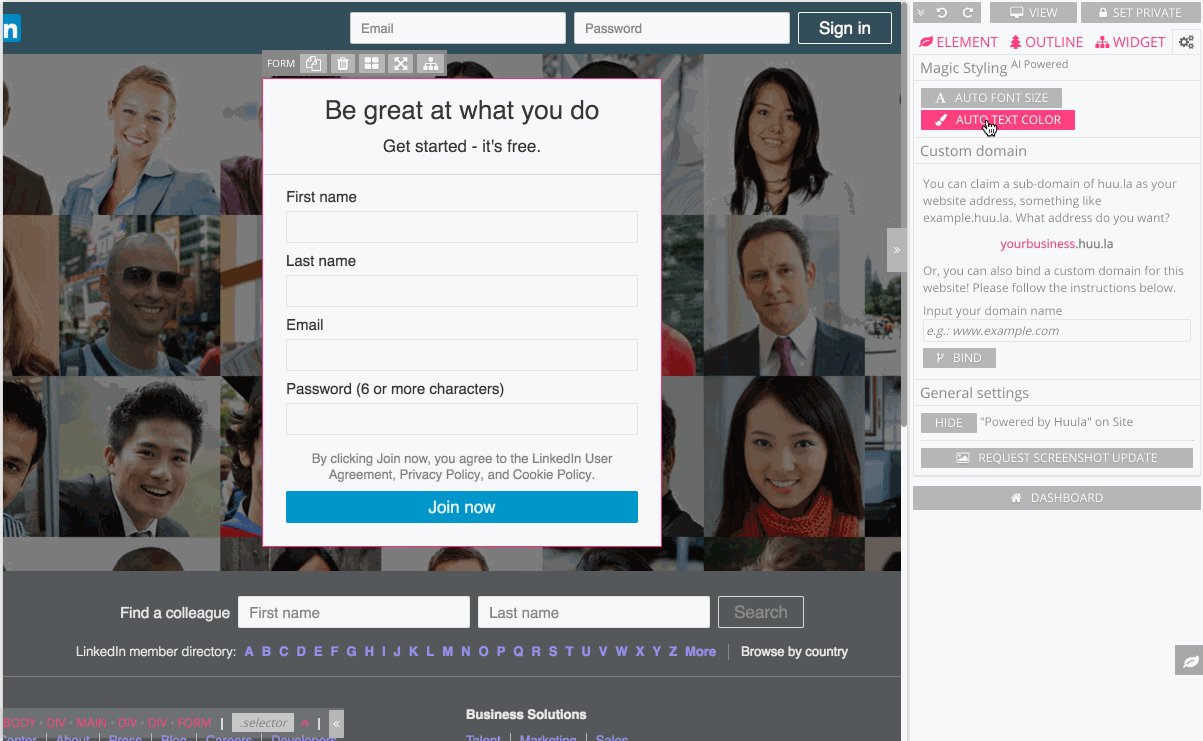
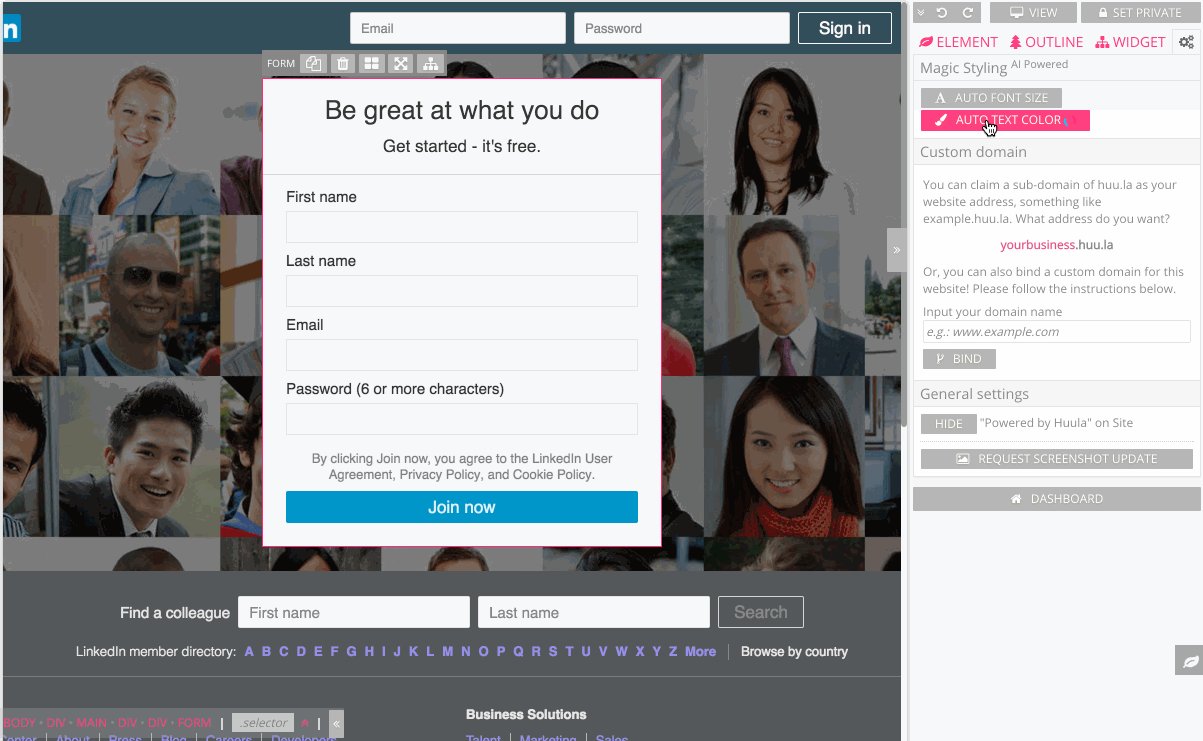
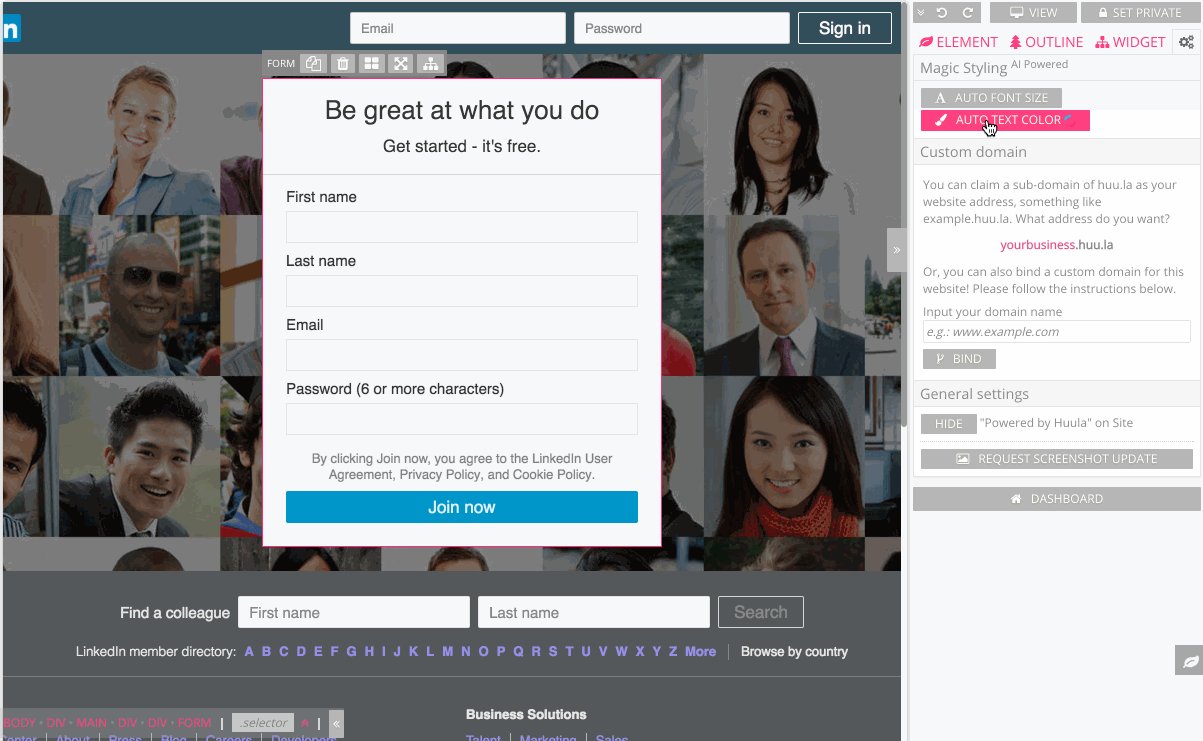
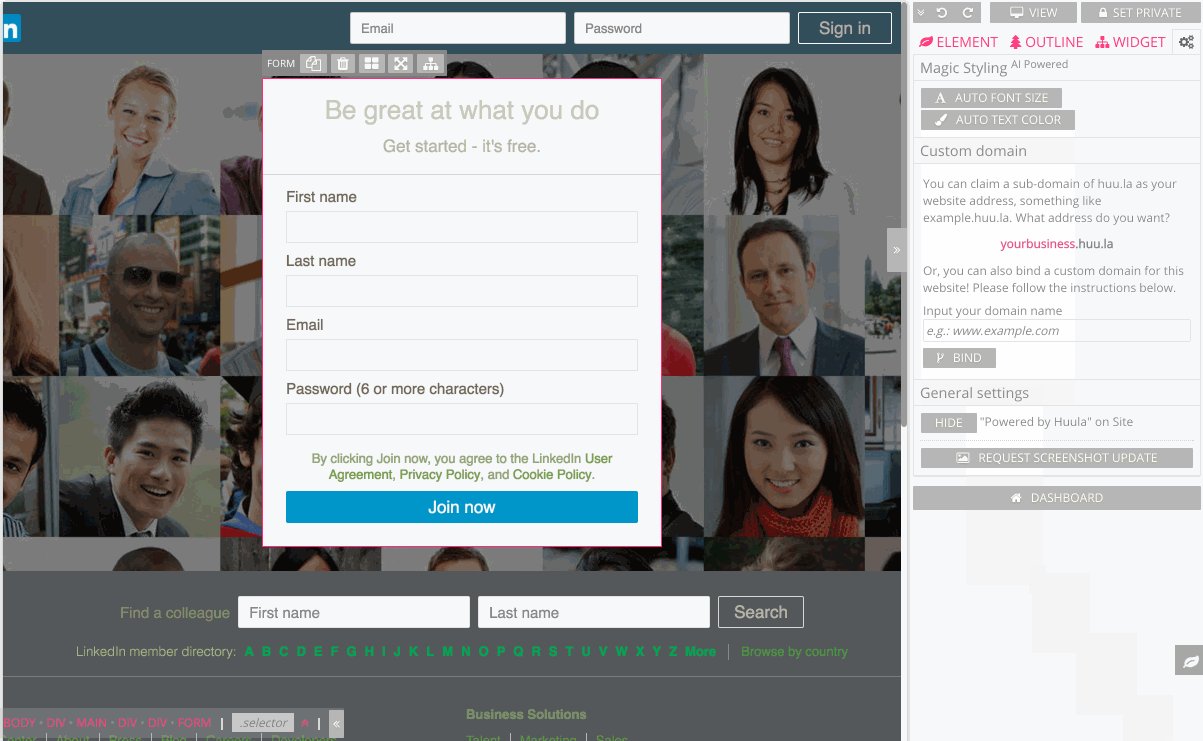
Currently this model is deployed in Huula's web page editor. You can try it out with any public web pages. In the future, we'll train different versions on different styles of website, for example dark themed, bright themed, colorful themed, etc. So you can control what style you want it to generate. Stay tuned for updates and definitely let us know if you think this could be useful.

Let's see how it works with the web page you choose (only available to registered Huula users).
by Huu.la - UI design + AI. 04/2017