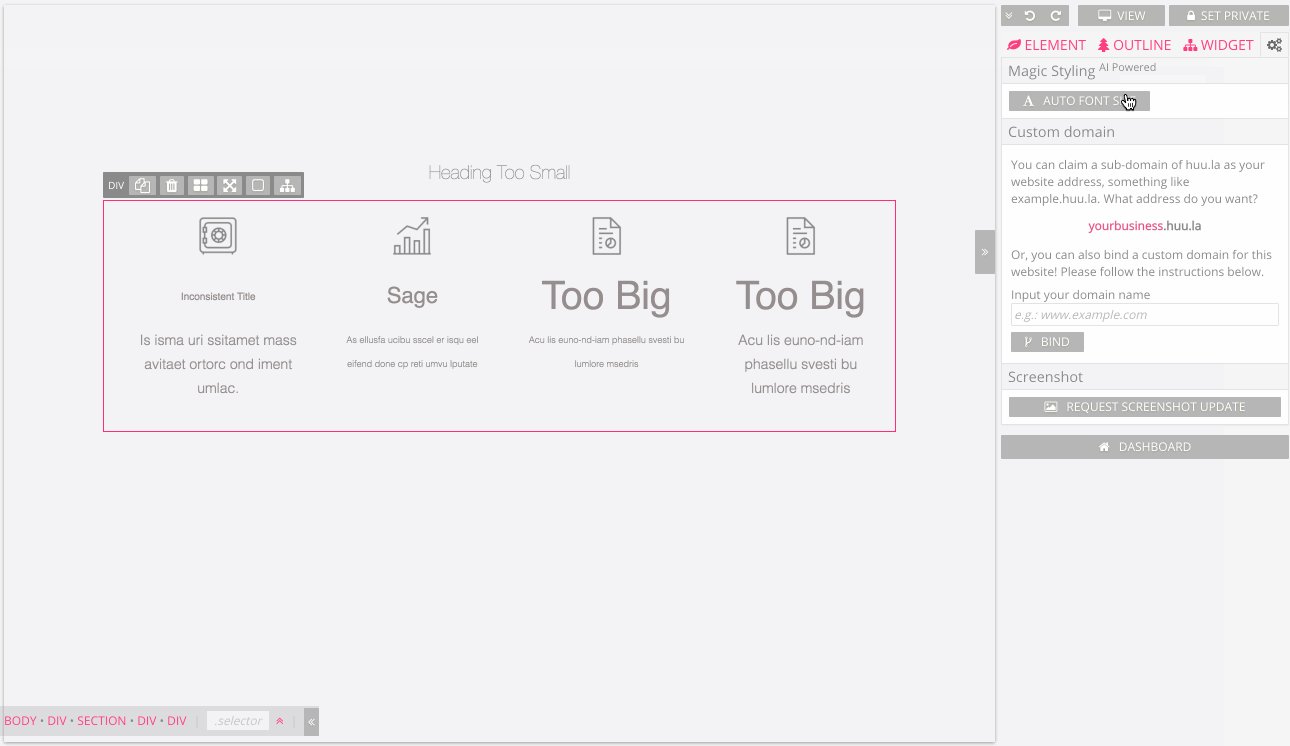
In this post, we are going to introduce you the first web page auto font sizing bot in the world – HuulaTypesetter, which intelligently sets text sizes for a web page by analyzing various factors such as styles of the text, styles of its containers, siblings, etc. How these factors contribute to the font size is completely defined by the training data which consists of 4187 public web pages. HuulaTypesetter is a cousin of CSSRooster which is the first machine learning powered CSS class name inference model we released earlier in January.

Font, as one of the most crucial aspects of UI design, while appearing to be simple, has a lot of caveats and requires several tries to merely get on the right track. And that is assuming you've already had some experience on typography, and have considered legibility as one of your priorities. While choosing the font family is mostly a matter of taste, setting an appropriate font size follows some rules more or less. For example, usually you wouldn't expect your body font to be 128 pixels big, whereas the titles can sometimes go pretty big. Rules are great, since they can be learned. These obscure rules are the fundamental basis of the HuulaTypesetter.
So, how does it work (or how it might fail your test case)? HuulaTypesetter learned 4187 public web pages. Each web page is a tree of DOM (Document Object Model) elements. For example a block of continuous texts is a #text node, a div is another node. In the learning phase, HuulaTypesetter analyzed a lot of properties on these DOM elements – things like how big is the element, where it's placed, is it an h1 or p, how big is the margin and padding, is it a block or inline, etc. HuulaTypesetter then learns how various properties of the surrounding DOM elements contribute to the font size of the texts on these web pages. A pretty straight-forward process, and rules are defined by the data we feed into the model.
How it performs? Let's take a look at some examples. Note that for all examples in this article, HuulaTypesetter does NOT know the ground truth at all, meaning it has never seen these web pages in its training data. You can also try it with your web pages, if you have a publicly accessible URL, just import it and click the auto font sizing button inside Huula designer.
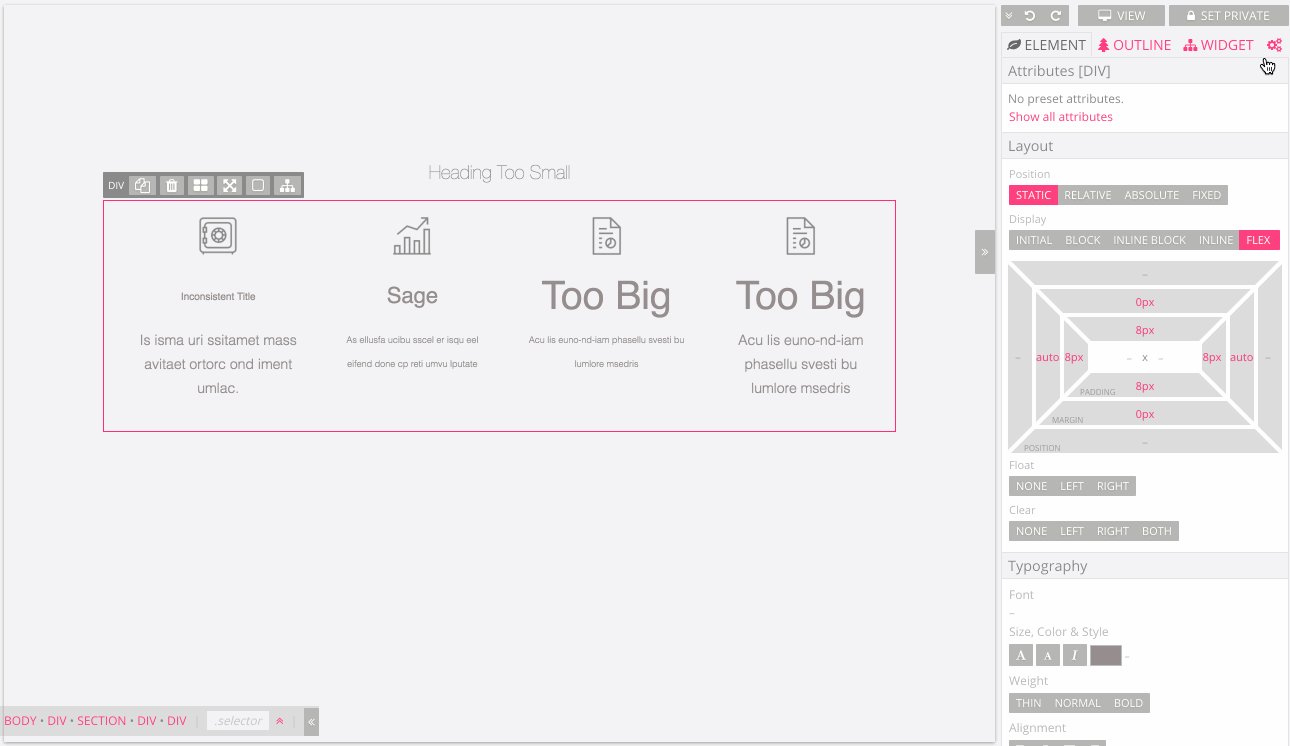
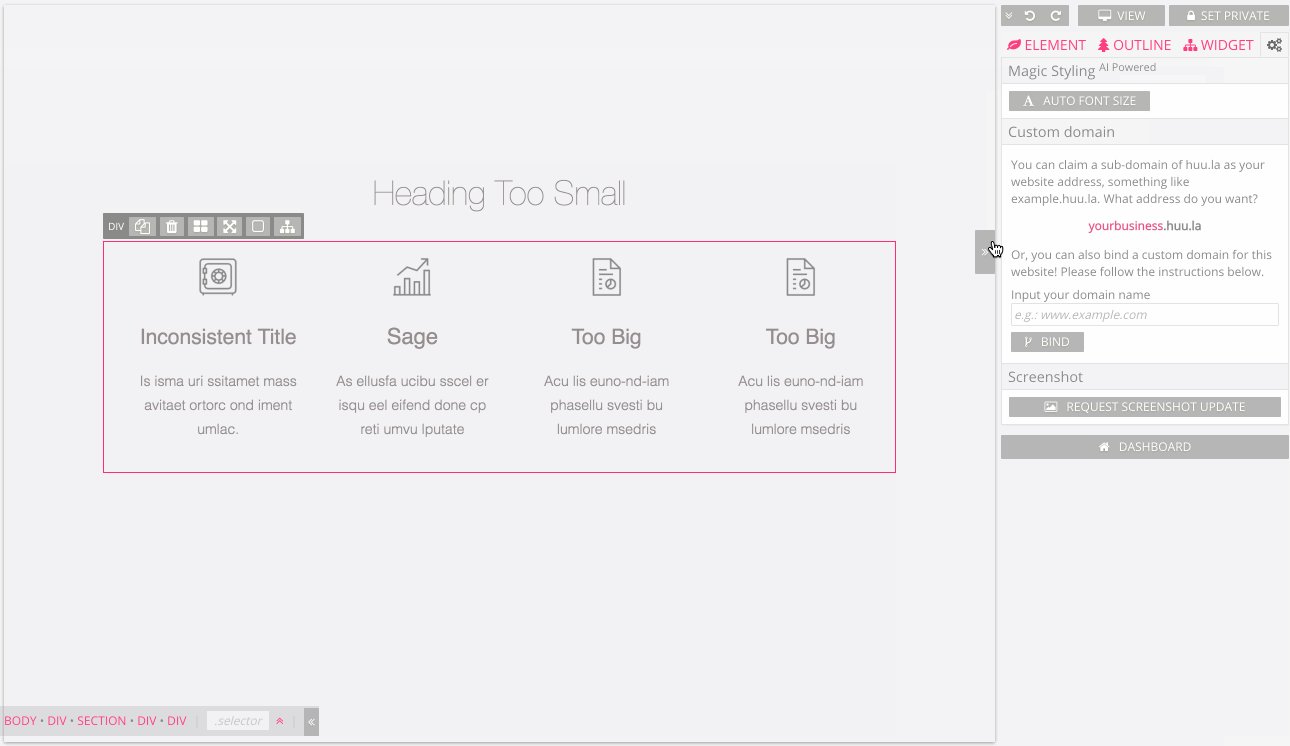
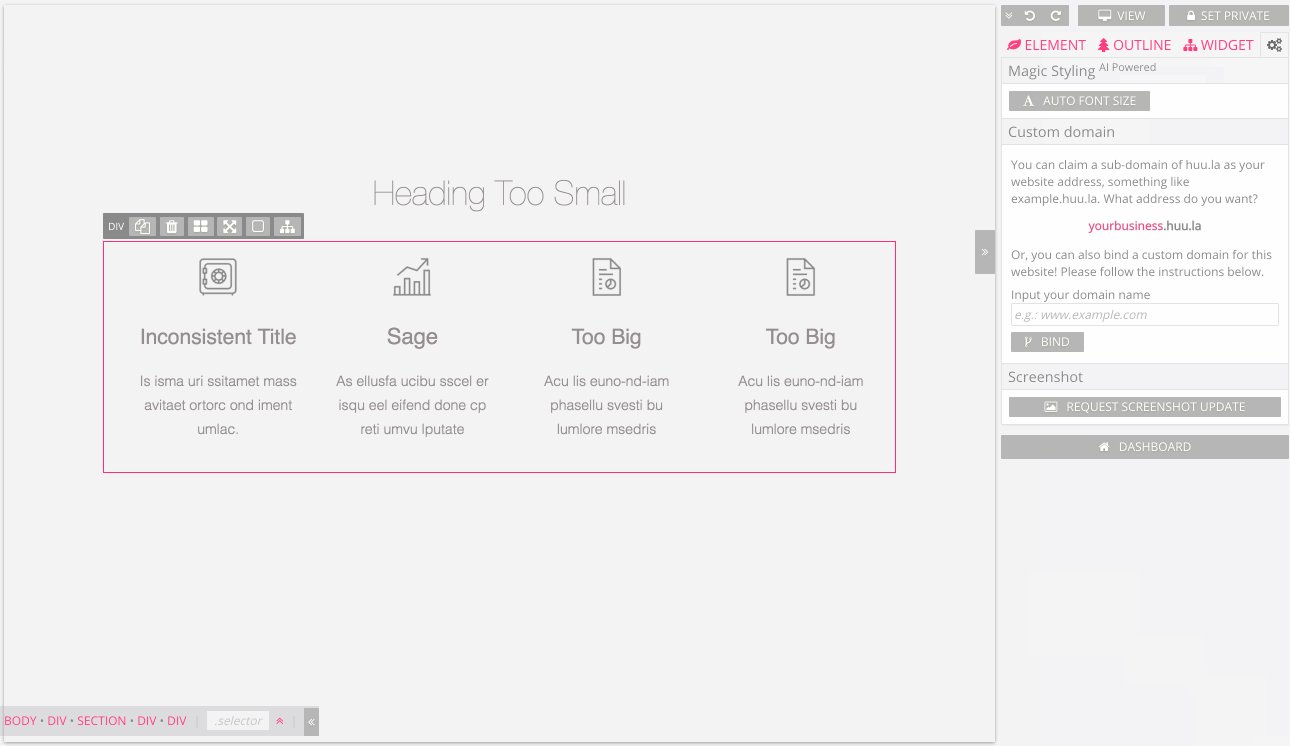
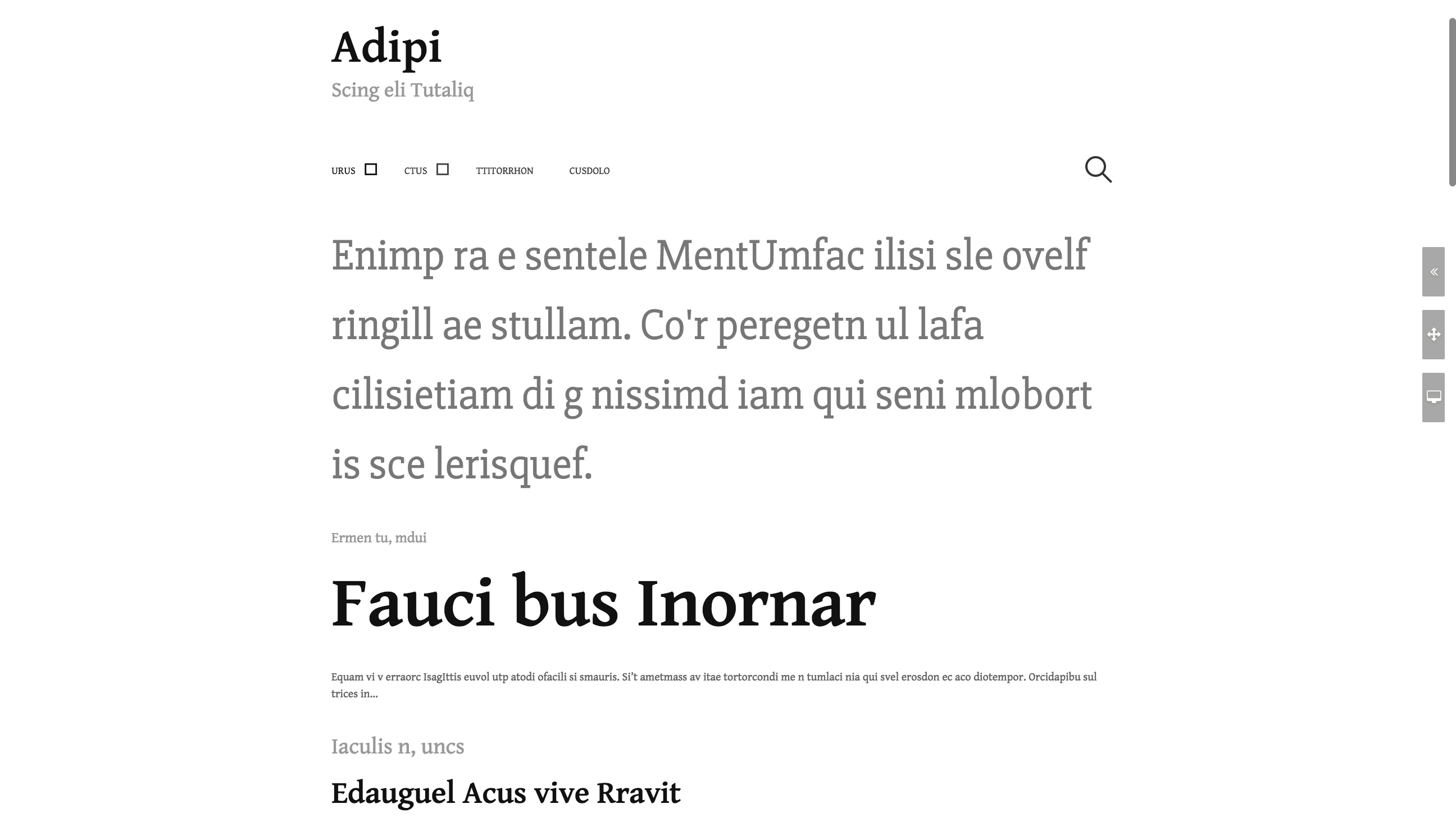
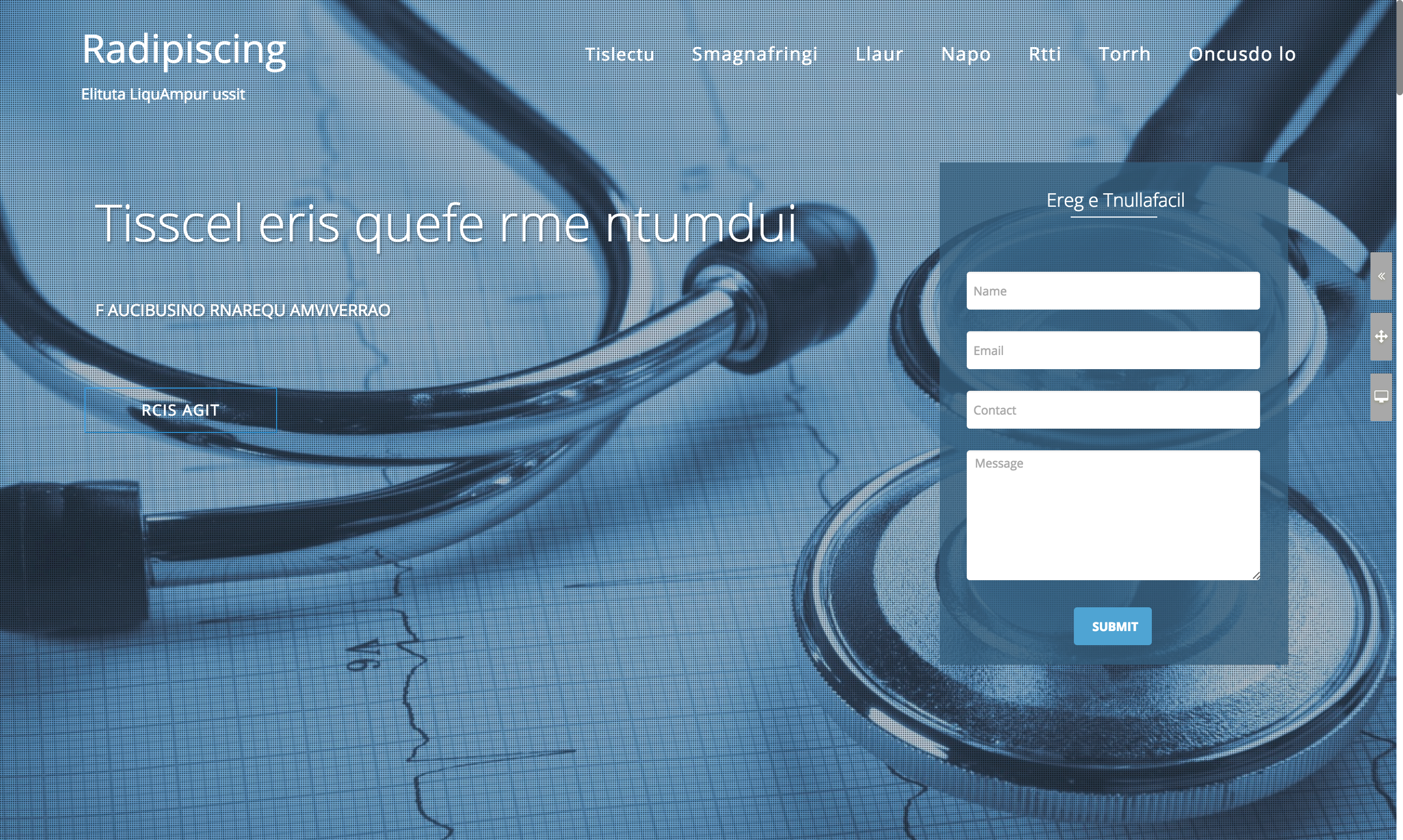
The first example is how HuulaTypesetter works on a manually "messed up" web page (font size wise). The left is a screenshot of the messed up web page, in which we intentionally set some texts overly bloated – the hero text, the article title of the first post; and some texts too tiny – the navbar, the description text of the first post. This is to simulate what a beginner of web development would do. After sized by HuulaTypesetter, all of these issues are corrected. And more specifically, it also correctly sets the same font size to logically similar items (the titles and the summary texts of blog entries) just like what designers would normally do to a list of items.

A messed up web page

Huula suggestions
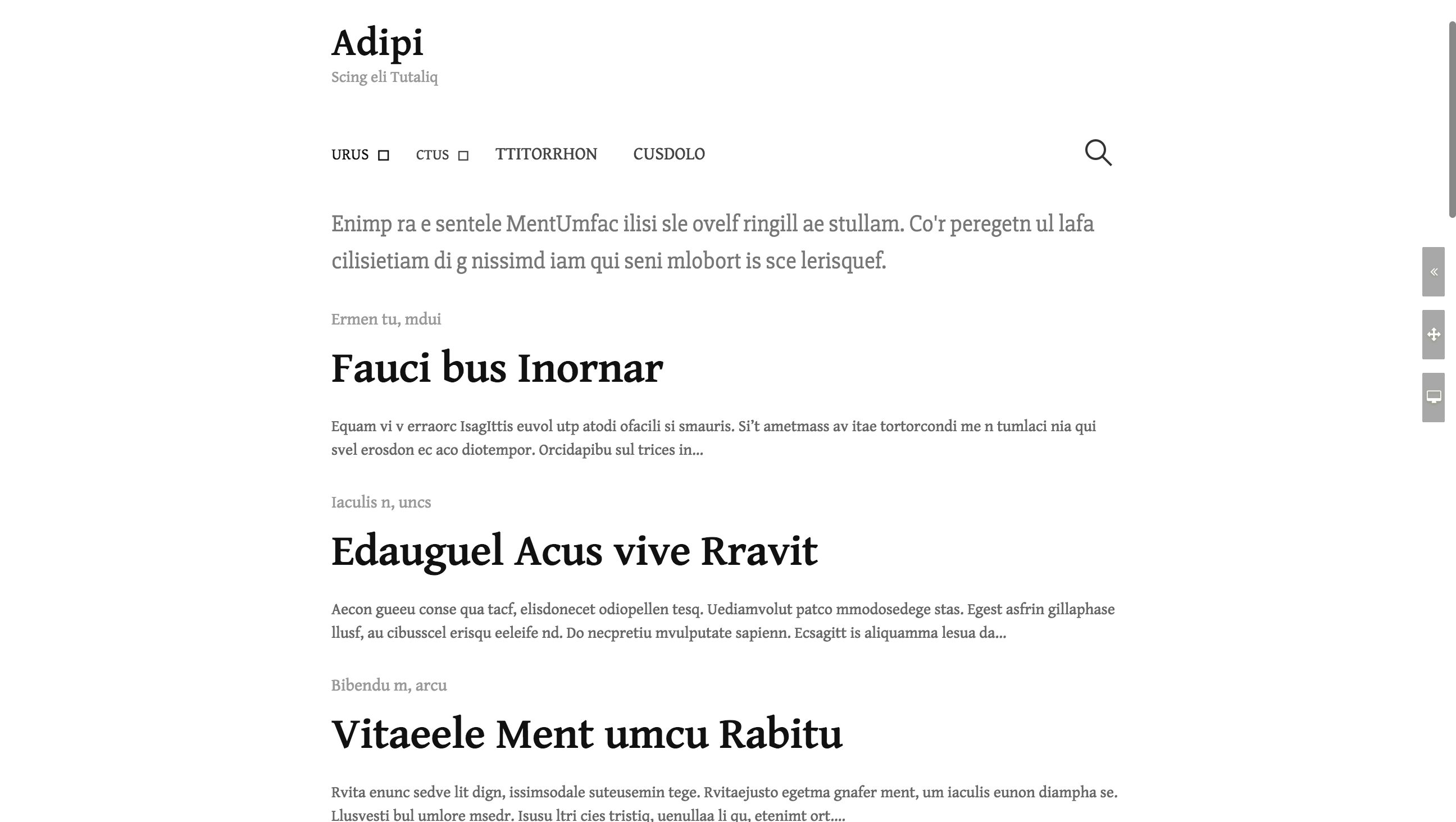
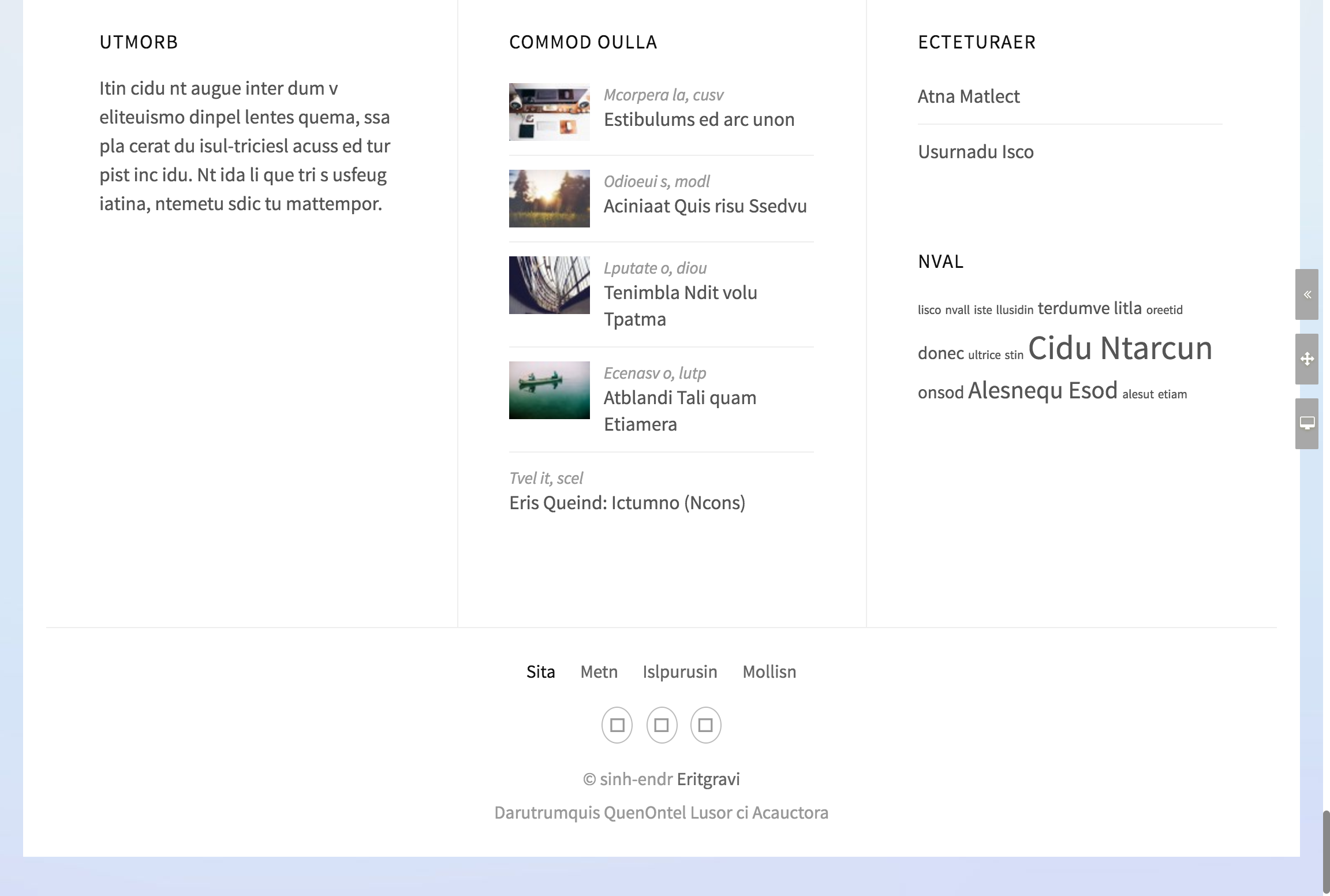
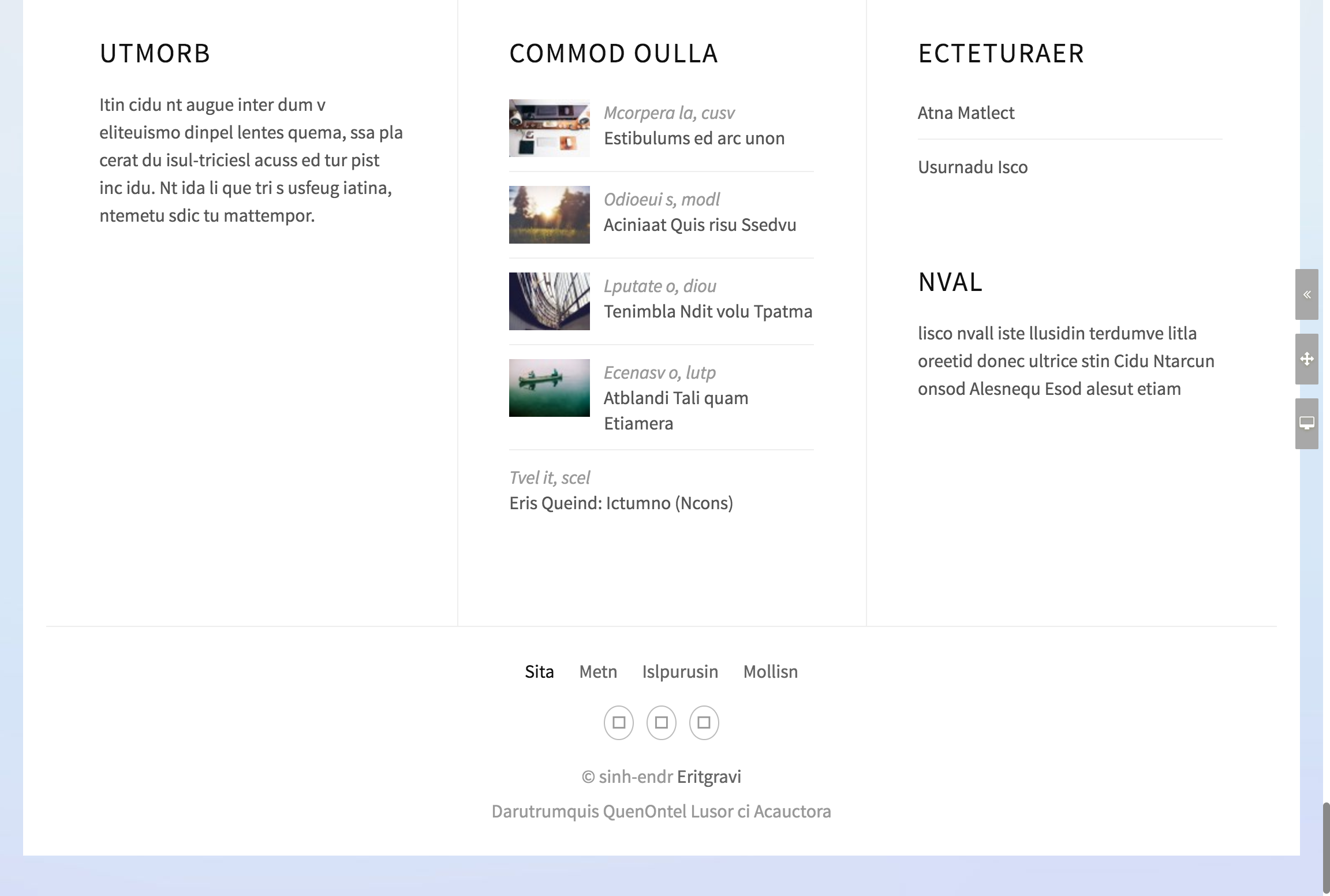
The following example is how HuulaTypesetter works on a modestly designed web page. The left is a screenshot of the original page, and the right is what HuulaTypesetter suggests. We can see that most of the font sizes agree, except for the title of item block, for which Huula "thinks" should be bigger, which from my point of view works either way, but the "Huula way" might be better in terms of clearer hierarchy. The tag cloud is destroyed as one would expect, since they doesn't follow any rules on text sizing without knowing the underlying significance of each tag.

A sample page

Huula suggestions
The following is another example of how Huula works on a fairly designed web page. We can see that most text sizes agree except for the hero header. The original author tries to emphasize the second line instead of the first, whereas Huula thinks the first line should be the header. Both patterns are actually common in web designs although the first line being header might be more prevalent. Why does Huula thinks so differently than the original author? We inspected the code of the web page, it turned out that the first line is surrounded with an h1 whereas the second line is surrounded with a p, this fact greatly increases the probability of the first line being the header. So the model is doing the right thing in some sense! Another reason why the model thinks the first line should be bigger may attribute to the original training data – most of the training data has the first line as header and the second line as the description. So for cases like this, the model would simply do the one that's more statistically probable. No creativeness, unfortunately.

A designed web page

Huula suggestions
So what can we expect from this model? Is it a silver bullet for whatever HTML rendering anyone come out? Probably not, but we can safely expect that for reasonable web pages, this model can size the texts in a reasonable manner. If the page is too creative or weird, this model might not do any better than a 2 year old baby. The best analogy I can think of here is it's a very disciplined old newspaper typesetter and it always tries to be safe than being creative, so you won't see very large heading texts that stretches half of your screen. But we are planning to train several models on differently styled data, so you'll be able to select different kinds of styles of your taste.
The underlying Machine Learning model of HuulaTypesetter is very similar to CSSRooster. Web pages are seen as DOM trees and featurized with various properties on the DOM nodes of the tree, these features are then funneled through a deep learning model consists of a convolution layer with max pooling, an LSTM layer and a dense layer outputting whether there should be a font-size property set on the node or not, and if yes, what's the value of the font-size.
Now it's your time! We have rolled this feature out exclusively for Huula users (sorry for non users, since otherwise the traffic will be too heavy for our model to handle at the moment). To access it, register a Huula account, import your site or open your existing site in Huula editor and click on the Auto Font Size button, super easy! And let us know your thoughts!
About Huula: We are a group of UC Berkeley new grads who specializes in FrontEnd and Machine Learning, we are focusing on researching innovative ways of utilizing Machine Learning to automate various aspects of the UI design process. Our goal is to make web design accessible to everyone. If you are also interested in this topic, shoot us an email! We are actively looking for talents in both Machine Learning and FrontEnd.
Presented by Huu.la - UI design + AI.
03/22/2017